
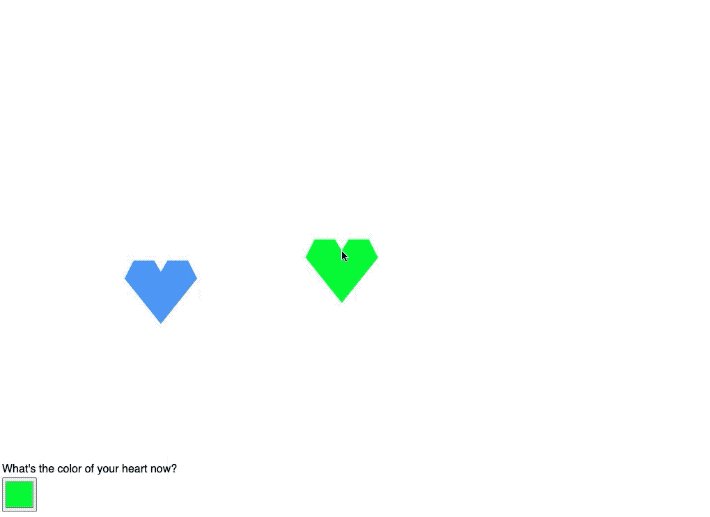
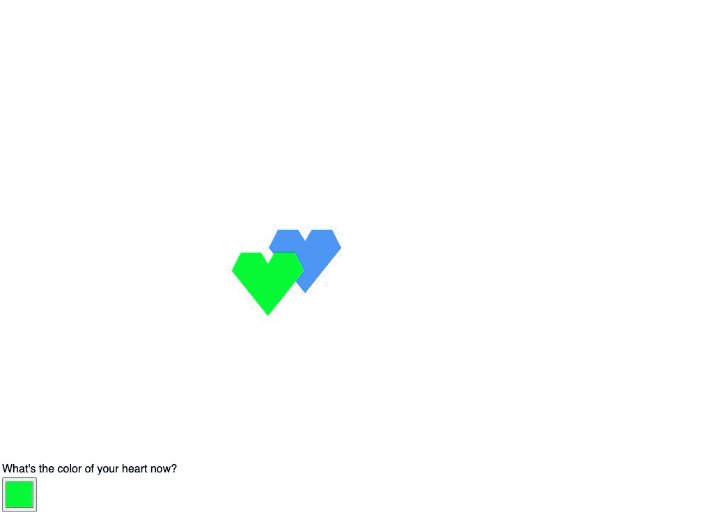
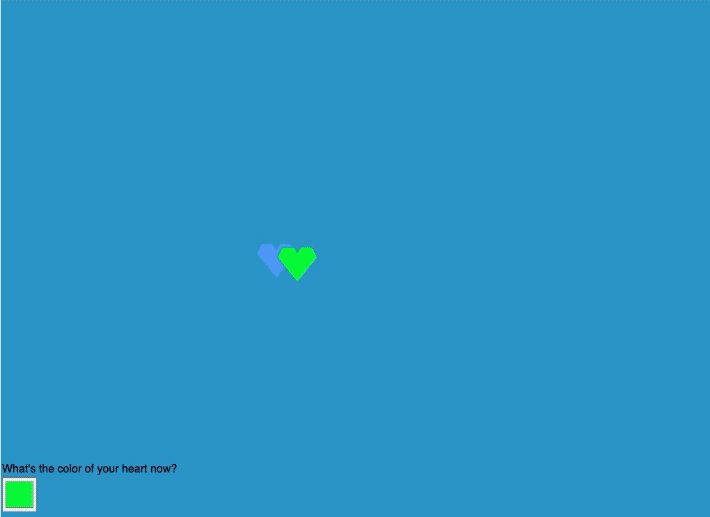
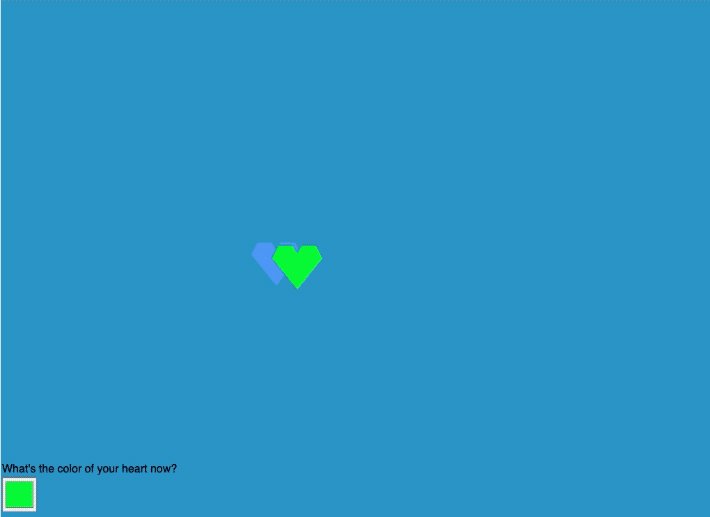
This week, Fernando and I decided to modify Lisa's Web RTC example into our own version. In the sketch, each user will be able to move and decide the color of their heart. When two hearts touch each other, the color of the background will change into a mixed color of two hearts and both hearts are beating ❤️
Fernando managed to draw a super cute heart inspired by Luv 'til it Hurts project.
We also considered improving it to the next level by controlling the position of the heart using the user's body instead of the mouse.
Ideation

Server and Client
Because we have a problem running class example locally on our machine, we decided to use Glitch instead.
Here is the explanation of how it works
When the client connected to the server, the server will be listening to the data from the client (server line: 25). The clients' data will come in a package consisted of mouse position and color selection (client line: 110). After receiving the data, the server will wrap the data into a message (server line: 30)and send this message (server line: 36) to every client. After receiving the message from the server (client line: 32), each client will use the data to perform the code.